Nantes Design gets a make over
Last week for the second year running saw me hosting a two day workshop on WordPress at L’école de design, Nantes. Roughly three years ago I needed to put together my CV and a quick portfolio for said work at the school so I launched my website. It was built with a rather basic HTML / PHP / SASS / JS Content Management System I made. Why use my own? Mostly for fun though also as an example for the advanced web design class, I’d be teaching. I’m also slightly obsessed with the speed and responsiveness of websites so having full control over your site is nice.
However, hosting a two-day workshop last week with a requirement that everything we do needs to be open source and free got me thinking. Just how easy and quick is it to put together the website you want? Quite often I work with my theme of choice on projects and I’ve been quick over the last while to dismiss the WordPress Gutenberg editor. Is it really that bad? Working with various other editors Visual Composer / Beaver Builder / Page Builder by SiteOrigin / Divi it’s quite easy to get caught up in their ecosystem. Not being able to share Divi with my students means getting up to speed with what is and isn’t possible with Gutenberg.
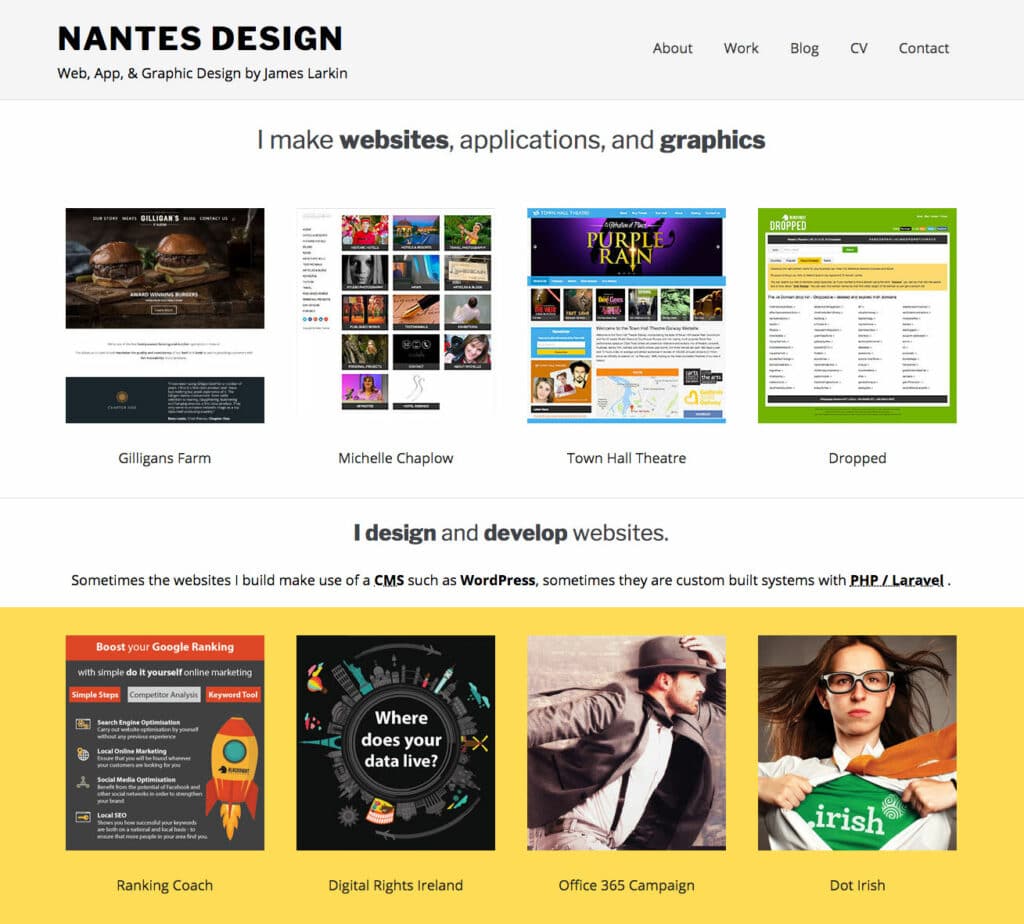
So I give you the revamped Nantes Design website. Built on WordPress while trying to keep plugins and custom coding to a minimum.

I’ll no doubt tweak it some more. If you come across any major issues let me know. You can find my contact details here.
Leave a Reply