Speeding up your website
I’m slightly obsessed with website speed.
Taking a website from a sluggish unresponsive mess to a fast and optimised site gives me a lot of joy. I guess it’s a bit like a puzzle. Find bottlenecks. Figure out what you can tweak then change, test, and repeat. Dropping from a couple of seconds down to 1 second and then shaving milliseconds off is I find highly rewarding.
I know, I know, I’m living the dream.
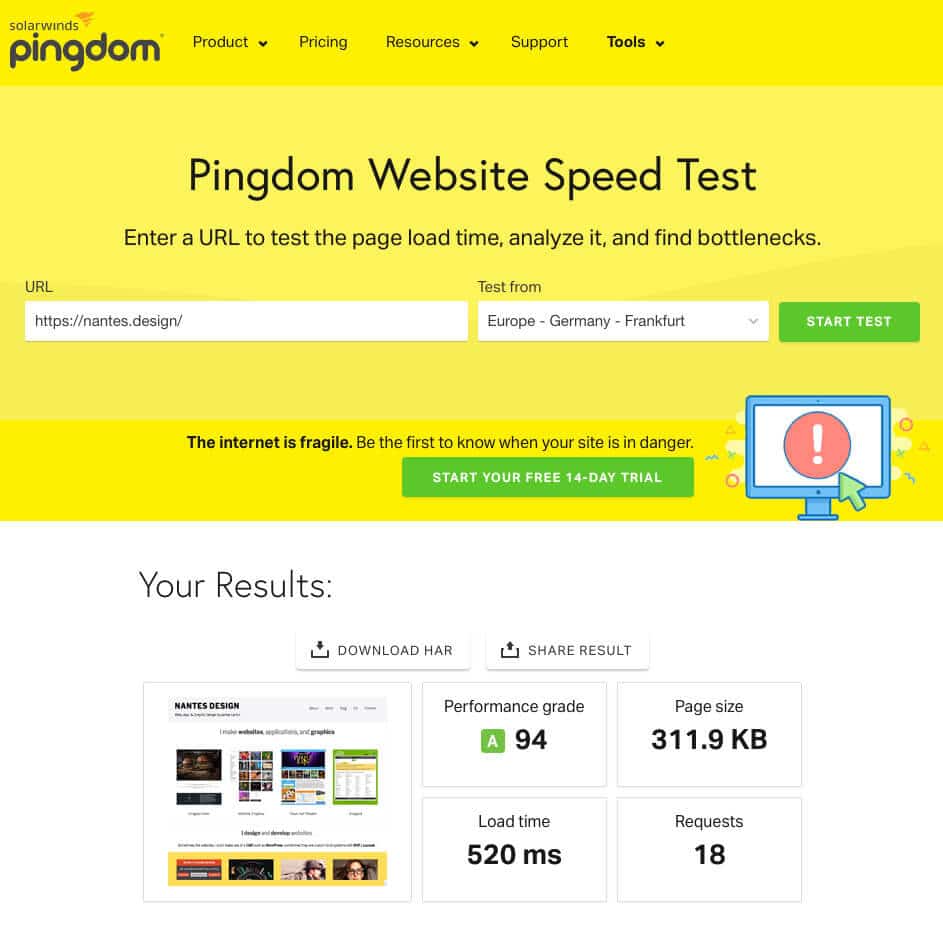
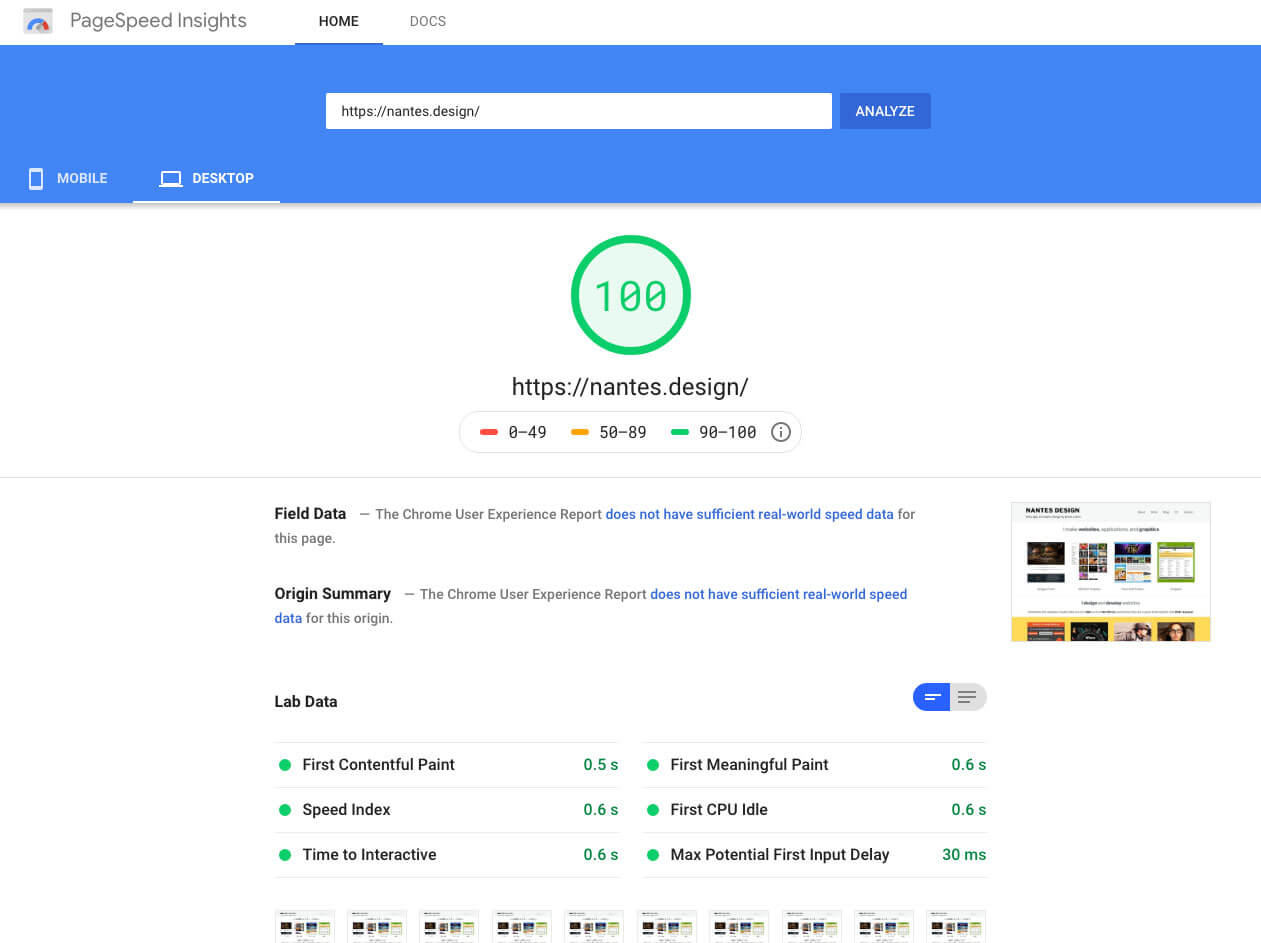
I spent some time yesterday trying to get the most out of this site. Could I do more? Possibly but is it worth it? That’s the big question and only you can answer. If your website is taking 3 or 4 seconds to load that, in my opinion, is an issue. If there’s a delay of 3 to 4 seconds for each page load that really starts to hurt. Also please note I’m on a fast net connection. Not everyone is. If it’s more than 4 seconds I would have to say you’re losing business (You should be aiming at less than 2 seconds). If it is less well great BUT is there anything we can do to speed things up?

When we load a website what’s happening?
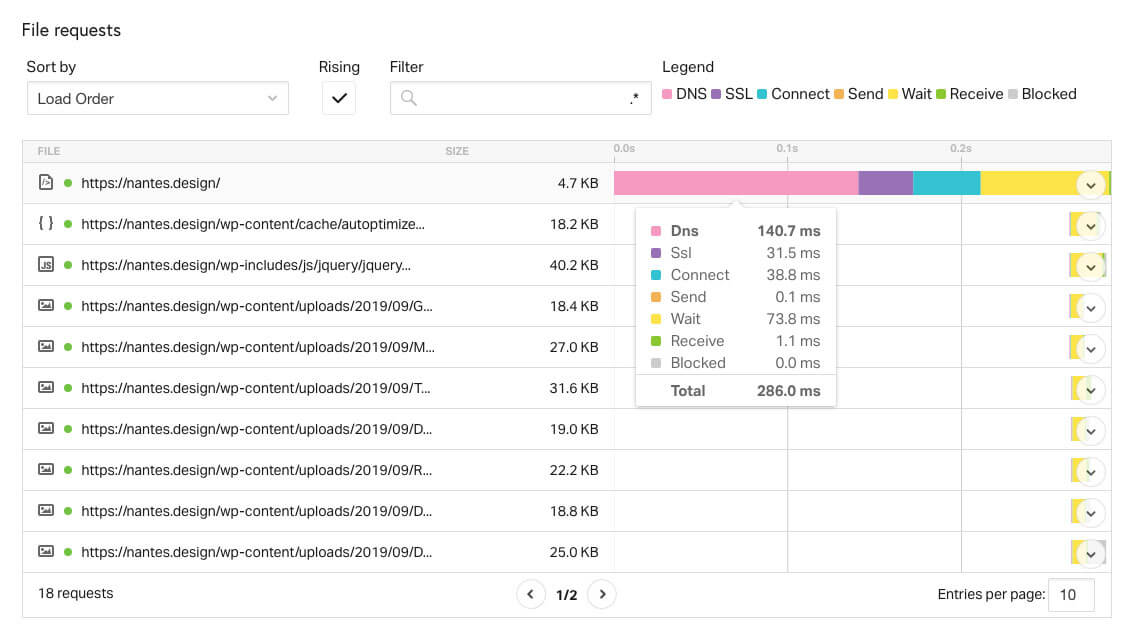
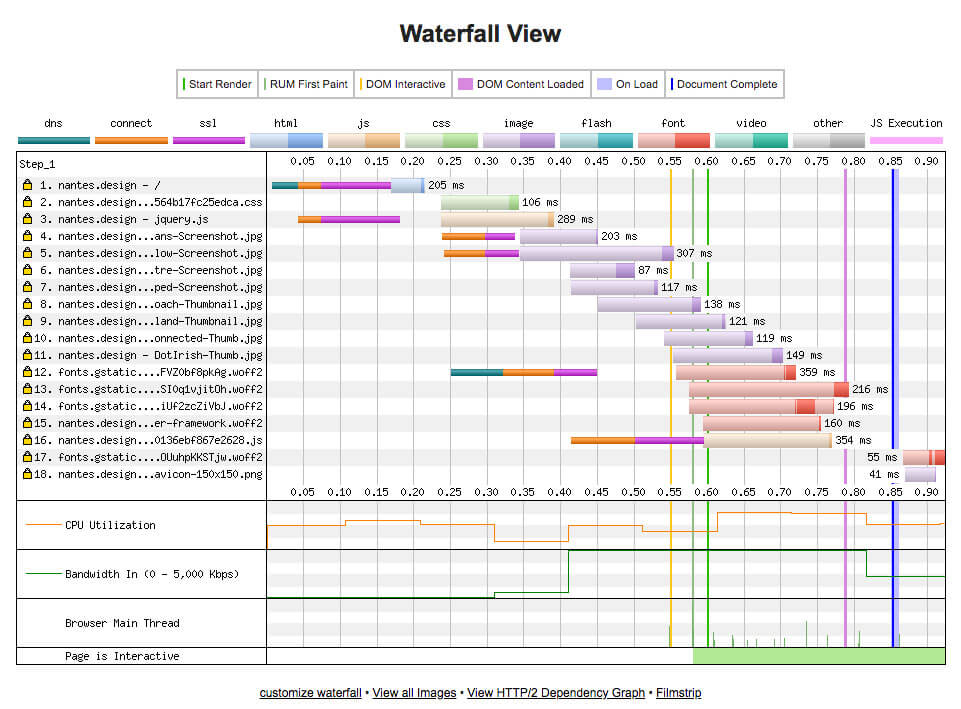
My browser says … “hello world” find me where this domain name points. This lookup is generally fast but as you can see below it’s still taking 140ms in the case of this website. Next comes the SSL handshaking (You are running your site over HTTPS aren’t you?) Then we’re connecting to the site … we’re already on 200ms here and we haven’t even started the page load.

Next we’re loading our homepage. This is generally going to let the browser know what else needs to get loaded. Think images, Javascript Files, CSS files, Web Fonts.
Can we speed up our homepage load? Yes, we can. When our website receives a request for the home page and it’s a WordPress website for example what exactly happens? The request comes in .. give me the home page. The website says OK let’s start to build our page. What page is the user looking for … what do we need to get to create the page. Do we load content from a database? Do we create a menu? Do we load comments? Do we have a sidebar showing recent popular posts? Recent Comments? Categories? Wouldn’t it be great if we didn’t have to generate this every time our page loads? Well, that’s where the likes of WP Super Cache comes in. We generate the page once. Store it. Next time we get a request for that page we load the stored version. Hey presto, that’s a lot faster. Sure find the latest posts is only taking 50ms BUT … that’s just one request. Then comes the next one and the next one and the next one 50 .. 100 .. 200 .. 400ms. The more plugins you’re using the more things that are probably happening the slower your website is getting.
If you’re running a WordPress site then you should take a look at the likes of W3 Total Cache or WP Super Cache. If you’ve got a budget then why not take a look at WP Rocket
Other factors that can influence your site speed can include your PHP version. Is your website using PHP 7.X Many older hosts still run on the 5.X version of PHP. Is this an option you can change in your hosting panel. Are you running your site over HTTP/2?
Images
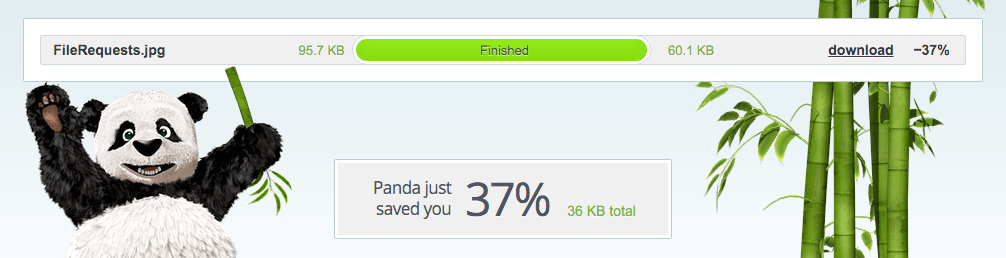
SO! We’re loading up images on our home page yes? Most web pages do. My camera when I take a photo will give me a 5MB image. If I upload that to my website well WordPress will probably do it’s best and return a scaled-down version. Can I, however, do more? Yes, you can and you can optimise your images in advance and use the versions you upload.

So only a 37% saving on the above but the original version was an already web optimised version returned by Photoshop. Your results may vary but for very little work we can cut the size of the webpage load by a huge amount.
Next, can we cut down on the number of files getting loaded? The more plugins we include the more JS files / CSS files that we’ll end up including. Can we reduce this? Are all the plugins necessary? The more plugins we use the more chance there is that something will blow up during an upgrade. Can we merge/minify our JS and CSS files?
There are of course more things we can look with. My goal here, however, is to show some free options that are available. With an hour or two of work, we can really start to make a big impact on the speed of our website.
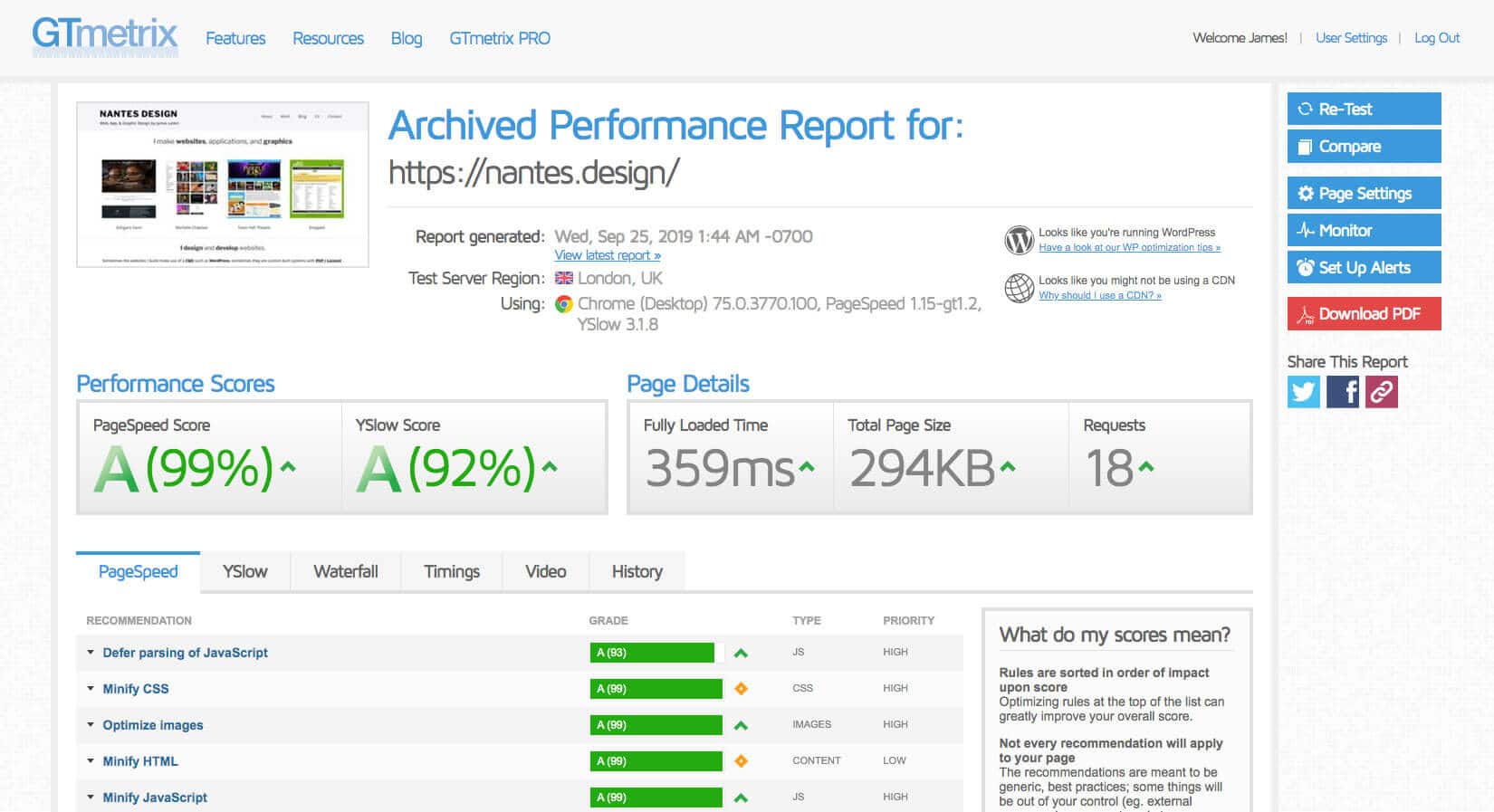
Of course, don’t just take one set of readings … different systems are going to return different results. You’ll also need to ask yourself what other issues am I facing. Are you on a shared server? Is the server under heavy load? How many users can hit my site at the one time? (Hint it’s probably not as many as you think without a major slow down). If my server is based in Ireland and I run my test at 4 AM chances are my site will load fast. If the majority of my users are based in Ireland or France it doesn’t make too much sense to select a US-based server to run the tests against. I’ve only got one server here and it’s based in Europe. Would it make sense to have your site available in multiple locations?

Your website is going to be different and give you different results. This post should hopefully give you a small insight on how to get started though with speeding up your website on a limited budget.
Useful Links:
Tools:
https://tools.pingdom.com/
https://gtmetrix.com
https://developers.google.com/speed/pagespeed/insights/
https://www.webpagetest.org
WordPress Caching:
https://wordpress.org/plugins/w3-total-cache/
https://wordpress.org/plugins/wp-super-cache/
https://wp-rocket.me/


Please note there are lots of other things we can do .. change webhost? That’s a bit extreme isn’t it? If the performance isn’t great on your existing host then maybe it’s time to move. However before doing that I’d recommend you talk with them. Implement a CDN and offload files to a cookieless domain. DNS Prefetching, another simple to implement tweak that can have a small impact.
Suggestions and Comments on the back of a €20 🙂
Leave a Reply