A real-world example of speeding up your site
After yesterday’s post on Speeding up your website I decided why not see what we can do on a customer site.
So I ended up taking a look at a few sites I’m the webmaster for (Yep I just said webmaster I’m old school). The Town Hall Theatre Galway struck me as a good example. Now in fairness, I did a fair bit of work on this in the past but you can always tweak things.
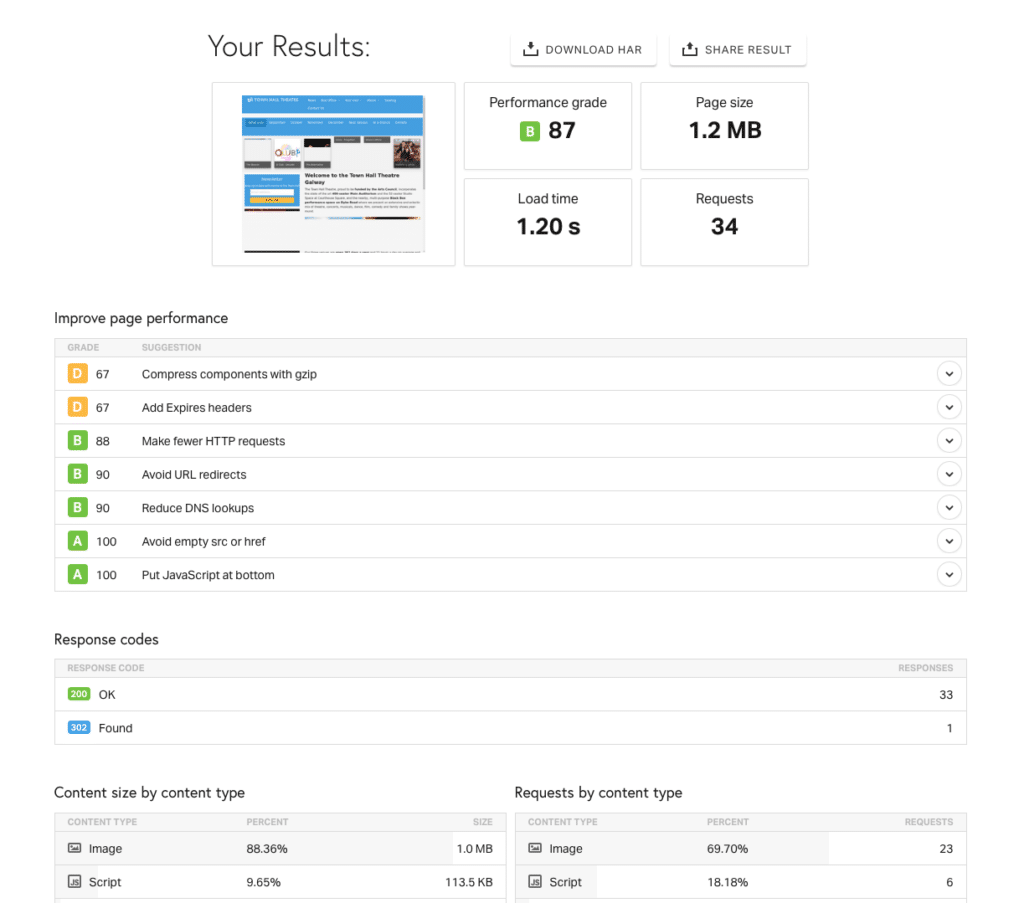
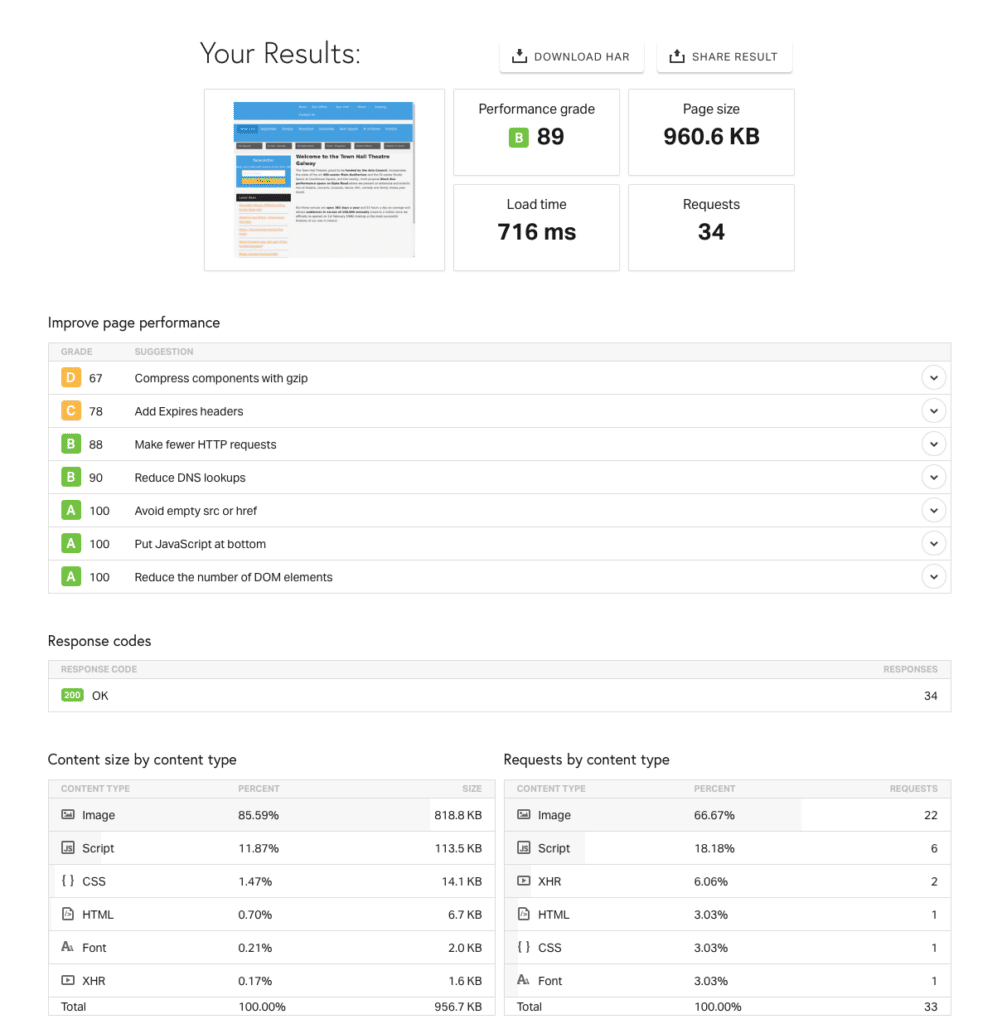
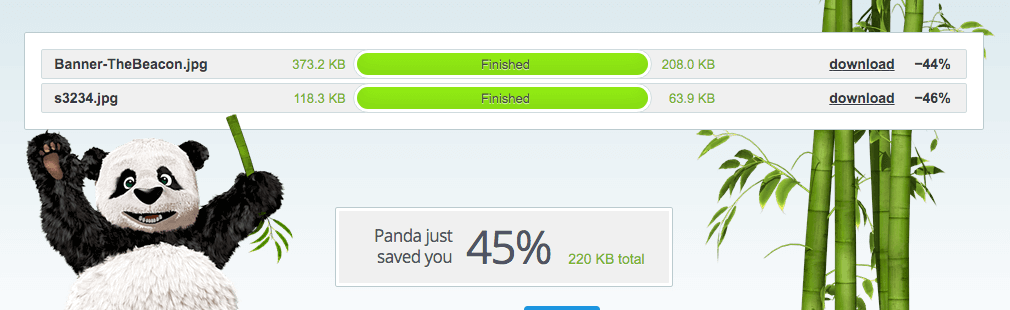
What struck me was it was taking over 1 second to load. Normally it’s sub one second. So I took a look at the file sizes and noted that two images were rather large. I dumped them into TinyPNG and managed to save 220KB. The knock-on effect of this small change is that I’m back down sub 1 second again. Of course, you should test at different times and different pages not to mention from different regions if possible.


So when you manage to save nearly 50% on an image just how bad is the end result.

Well that’s up to you to decide can you tell the difference with the two images below?


Is it a lot of work? Well writing this blog post was a lot more work. Converting the images and re-uploading them took a few minutes. At the end of the day the question is just how fast does your website need to be? Do you care? Do your users care?
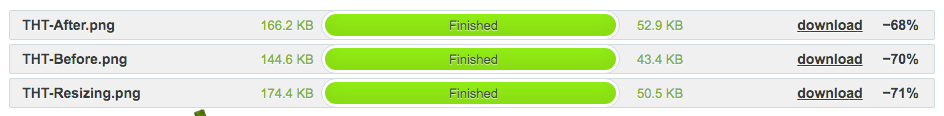
BUT WAIT … There’s more. For the final bonus shot. Taking the screenshots I used on this blog post I decided to optimise them. I saved over 300KB on three images.

Leave a Reply